I could not stop- Blocks That Never Ends
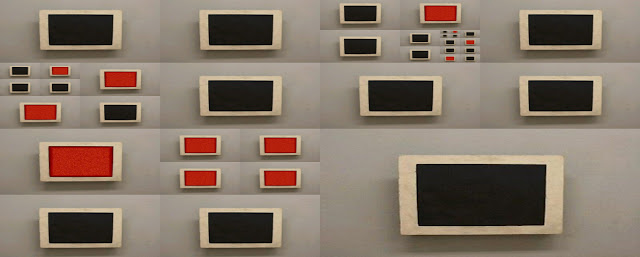
I've created the 'I could not stop' UI just for those who need something to kill their time. The concept is unending blocks. Each time you click a block it'll split into 4. And the fun part is it never ends.
DEMO:
Click here to see in full screen.
HTML:
1 2 3 4 5 6 7 | <div id="screen"></div> <div id="images"> <img src="frame.jpg"> <img src="frame.jpg"> <img src="frame.jpg"> <img src="frame0.jpg"> </div> |
CSS:
html { overflow: hidden; touch-action: none; content-zooming: none; } body { margin:0; padding:0; background:#000; position:absolute; width:100%; height:100%; } #screen { position:absolute; width:100%; height:100%; } #screen .img{ position:absolute; cursor:pointer; width:100%; height:100%; user-select: none; } #screen .frame { position:absolute; width:50%; height:50%; } #images { display:none; }
JAVASCRIPT:
window.addEventListener('load', function () { var src = document.getElementById("images").getElementsByTagName("img"), img = function img (el,x,y) { var d = document.createElement("div"); d.className = "frame"; d.style.left = 50 * x + "%"; d.style.top = 50 * y + "%"; var img = document.createElement("img"); img.className = "img"; img.src = src[Math.floor(Math.random()*src.length)].src; img.onmousedown = function () { div(this.parentNode); this.parentNode.removeChild(this); } d.appendChild(img); el.appendChild(d); }, div = function div (el) { img(el,0,0); img(el,1,0); img(el,0,1); img(el,1,1); }; div(document.getElementById("screen")); window.ondragstart = function() { return false; } }, false);
Happy Coding






3 Comments
nkce post buddy i really liked it and appreciate your effor here's my website www.codingshiksha.com
ReplyDeleteGlad you liked my post.
Deletehttps://www.codingshiksha.com check out my website buddy great website made with divi theme
ReplyDelete