
Trust, but verify. A Russian phrase made popular by president Reagan fits perfectly when we are talking about testing or QA. Everyone trusts themselves, every programmer or a developer has trust in code. And why shouldn’t they?
But, we know how it goes. In the programming world, even a miniscule mistake could cost a lot. And that is why we have testing.
The front-end ecosystem is advancing and is not getting any simpler. Companies today compete fiercely to hire front-end developers well-versed in their field. With each passing year the intricacies tend to double.
Let’s look at some of the tools to you help in your React.js project
The baseline is choosing the JavaScript test runner. Test runners are an integral part of the testing stack. As a part of our journey being a ReactJs development company, we have seen developers using Karma which helps them suite of tests in one or more browsers at once. They help analyze if the code is safe from browser implementation quirks, providing a level of confidence that is usually unmatched by other solutions. It can also be configured to use remote services like Sauce Labs and BrowserStack.
Another choice for simplicity and ease of use is Mocha CLI. Which is fairly agreeable because Mocha CLI easily runs your Mocha tests in a Node.js environment. Unfortunately, a mechanism to run tests in the browser using the Mocha CLI does not exist.
If you want to perform cross-browser testing or you want to test significant DOM manipulations, go for Karma. Or else, you can use a combination of the default CLI and additional libraries like Enzyme and JSDOM.
JavaScript Frameworks
Make sure your test framework supports testing both asynchronous and synchronous code and make it quite easy to disable the test. Jasmine, Mocha, and Jest meet these requirements.
Jasmine is a behavior-driven development framework for testing your JavaScript code; it doesn't depending on any other JavaScript frameworks, nor does it require a DOM. And it has a clean, obvious syntax so that you can easily write tests.
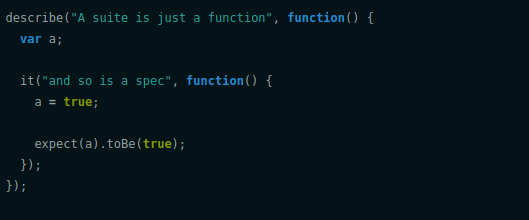
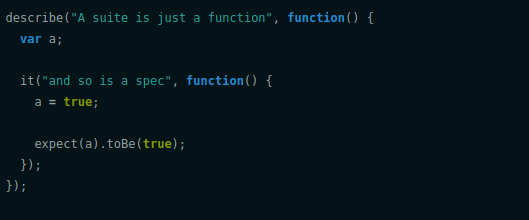
Here is some sample code from Jasmine.
 Jasmine contains assertion abilities, called matchers, baked in. These assertions eliminate the need to include external assertion libraries such as Chai and Should.js. It also allows you to mock functions to cut a few dependency trees out of the scope.
Jasmine contains assertion abilities, called matchers, baked in. These assertions eliminate the need to include external assertion libraries such as Chai and Should.js. It also allows you to mock functions to cut a few dependency trees out of the scope.
 Jasmine contains assertion abilities, called matchers, baked in. These assertions eliminate the need to include external assertion libraries such as Chai and Should.js. It also allows you to mock functions to cut a few dependency trees out of the scope.
Jasmine contains assertion abilities, called matchers, baked in. These assertions eliminate the need to include external assertion libraries such as Chai and Should.js. It also allows you to mock functions to cut a few dependency trees out of the scope.
Facebook’s test framework, Jest, was specifically designed for React. Jest responds to basic testing needs pretty well, but the highlight of the day is snapshot testing. It lets you serialize and save the output of components while easily detecting when that output changes. Snapshots are text files saved into source control and checked against future test runs.
Additionally, Jest offers basic assertions and mocking functionality like Jasmine.

Coming back to Mocha, it focuses on being a solid test framework. When you look at it, there aren’t any assertion libraries or fancy types of testing it can do. However, what it does, it does well.

Coming back to Mocha, it focuses on being a solid test framework. When you look at it, there aren’t any assertion libraries or fancy types of testing it can do. However, what it does, it does well.
If you choose Mocha, it means you also have to exclusively choose assertion libraries and mocking libraries. You can probably just use Chai and Sinon.js in this case. If you want to look for more options, there is a wiki page for Mocha that outlines the common ones.
In this case, if you do not have special preferences, Jest or Jasmine should be your go-to option. Even though Jest is a general JavaScript testing framework, the snapshot testing feature is exclusive to React components.
Testing Add-Ons
If you want to perform shallow rendering and assertions on the component, there are two options:
- React-test renderer for shallow rendering.
- React-test-utils for assertions.
There is another option, the Airbnb library called Enzyme. It is a testing utility for React that makes it easier to assert, manipulate, and traverse your React components' output.
Another option is using Sinon.js, a powerful mocking library with detailed assertions. It also provides a great mock implementation of the clock and easy mocking for AJAX requests.



14 Comments
Thanks for sharing the information for best java script testing tools. Now a days, This article will be helpful for every ReactJs Development Company to ensure the quality of the website and apps developed in this technology.
ReplyDeleteYou can use CronJ Services without any fear of data breach with our strategy to hire the best qualified ReactJS developers. Our simple mobile application design framework is both hybrid and native. We are the leader in Bangalore, USA, United Kingdom, India with a focus on Outsourced services. With CronJ considered the best offshore offshore company for the software development ReactJS, the productive approach for web application development is discussed.
ReplyDeleteReact Native is an open-source mobile application platform created by Facebook. It is used to build Android, iOS, Web, and UWP applications by allowing developers to use React along with native platform capabilities. React components wrap existing native code and communicate with new APIs through the Composable UI model of React and JavaScript. This facilitates native app development for a whole new team of developers and helps current native teams to work even faster. Hire react native developers from CronJ for your next project.
ReplyDeleteThanks for sharing the information for best java script testing tools. React Native is an exciting framework that enables web developers to create robust mobile applications using their existing JavaScript knowledge.
ReplyDeleteThank you for sharing this article with lot of much needed information
ReplyDeleteI visited a lot of website but I believe this one holds something extra in it.
ReplyDeleteAlso visit my web-site; 안마
Hire skilled app developers from Mobile app development company to overcome the void. We unite with you to boost your productivity in the global industry.
ReplyDeleteDevstringx Technologies is India best regression app testing company which have 100+ certified and well-experienced engineers. They very well understand the need and requirements of the client. Our head office is located in Noida, India. Apart from that our other branch is situated in Delaware, USA. We have been working in this industry since 2014 and till now we have successfully completed 100+ national and international projects. We have worked in various industries like healthcare, IT, hospitality, eCommerce, logistics, Etc.
ReplyDeletePerformance Application Testing Services in India
Your blog has wonderful information, I also have some valuable information regarding the best react agency. Hopefully, this will be very helpful for you.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteGreat readiing your post
ReplyDeleteI found your article on the best JavaScript testing tools very informative and helpful. As a developer who is relatively new to JavaScript testing, I appreciate the comprehensive list of tools you provided and the clear explanations of their features and benefits. Thank you for sharing your expertise and insights. If you are looking to hire dedicated Magento Developerscontact us.
ReplyDeleteThanks for the article! It's a great rundown of JavaScript testing tools for React projects. I found the comparison of test runners, like Karma and Mocha CLI, very informative. The insights into Jasmine, Mocha, and Jest were helpful too. I'm particularly intrigued by Jest's snapshot testing feature. And your mention of testing add-ons like Enzyme and Sinon.js is a practical touch. Overall, a valuable resource for ReactJs developers diving into testing. Great job
ReplyDeleteNice post and thanks for sharing a helpful information with us.
ReplyDeleteONLINE MARKETING SERVICES